
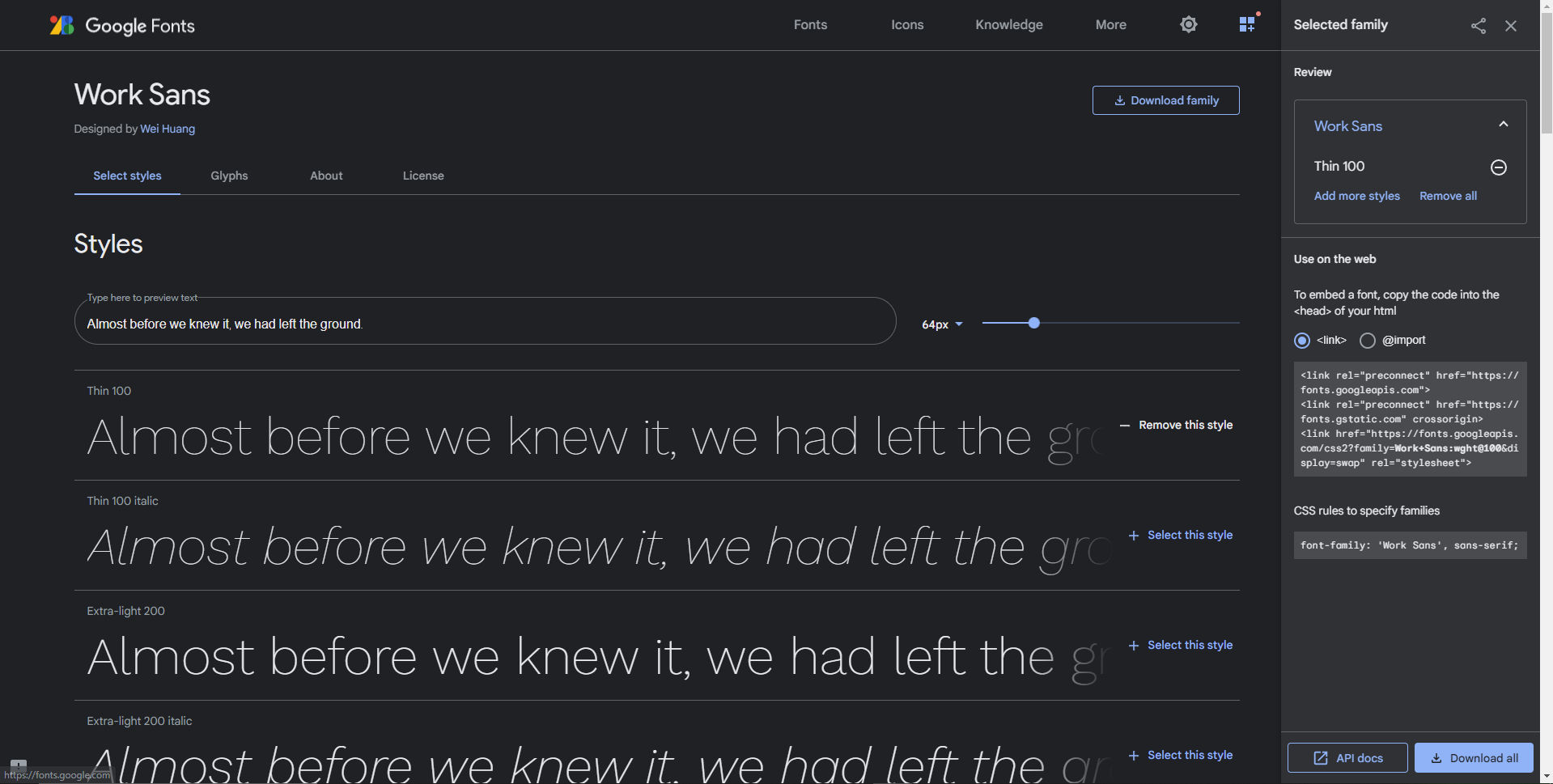
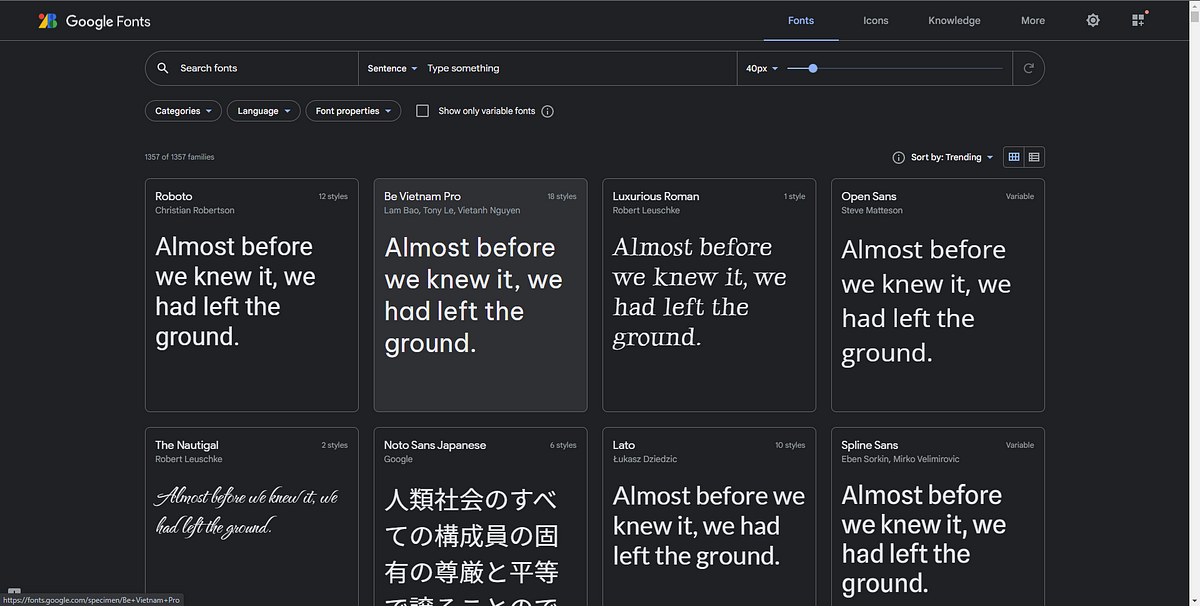
Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium
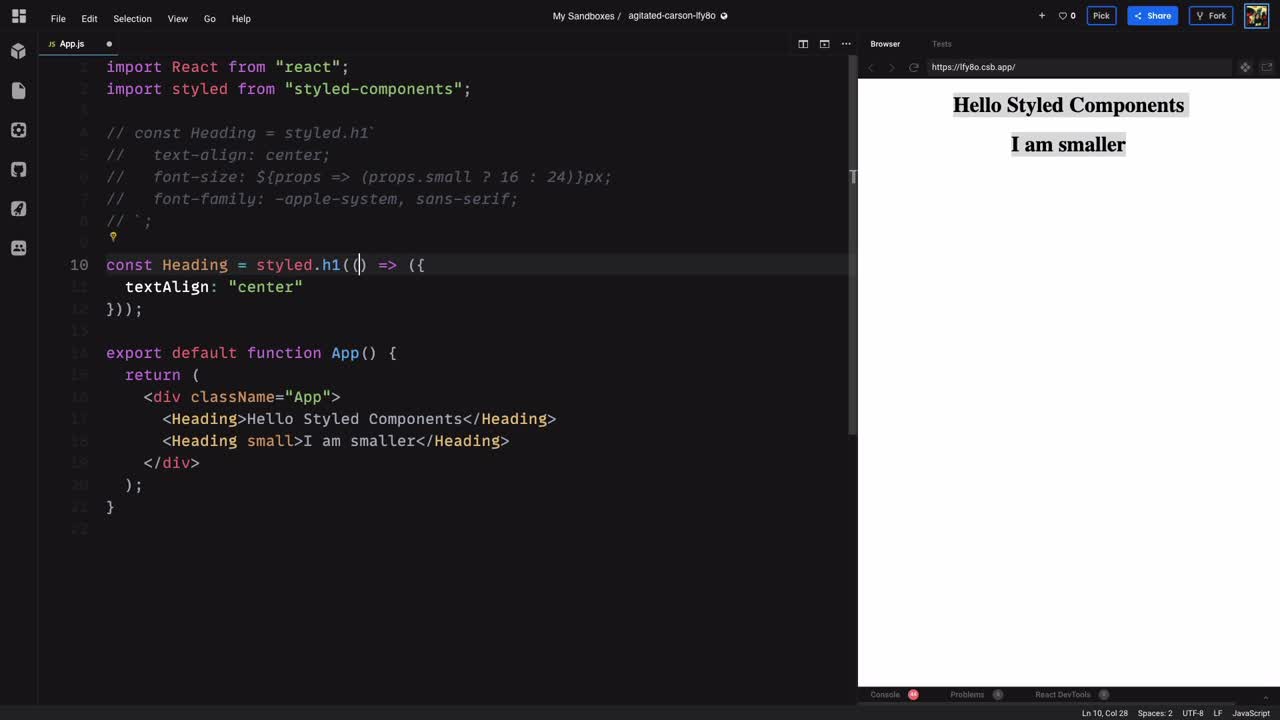
Dynamic style change causes custom fonts to be re-requested from the server · Issue #1593 · styled-components/styled-components · GitHub

Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium